With everything going on in the world, many people have found themselves in the new reality of working remotely. And suddenly things that we took for granted like collaboration, workshopping and design sprints have become a little trickier than normal. Geographic differences don’t need to be an impediment to creativity and collaboration.
What is a design sprint?
Design sprint is a new-ish term to those outside our product/tech industry but yet a tried and thoroughly tested method. That puts a group of engineers, designers, and product people in a room for a few days to helps solve tough challenges and validates ideas through design prototyping and testing ideas on a specific problem involving real users.
Sprints are usually 5 days long and it encourages the team to align themselves with a shared vision with defined goals and deliverables. This process helps you to think outside of the box, shifting away from following your gut instinct and opinions, instead encourages you to let your users guide your decision making at a faster pace.
Time
2 – 3 Days
Members
5 – 7 Members
Location
Virtual
This format mainly popularized by former Google designer Jake Knapp. Each day corresponds to a separate stage in the process: Understand/Map, Sketch, Decide, Prototype, and Test/Validate.
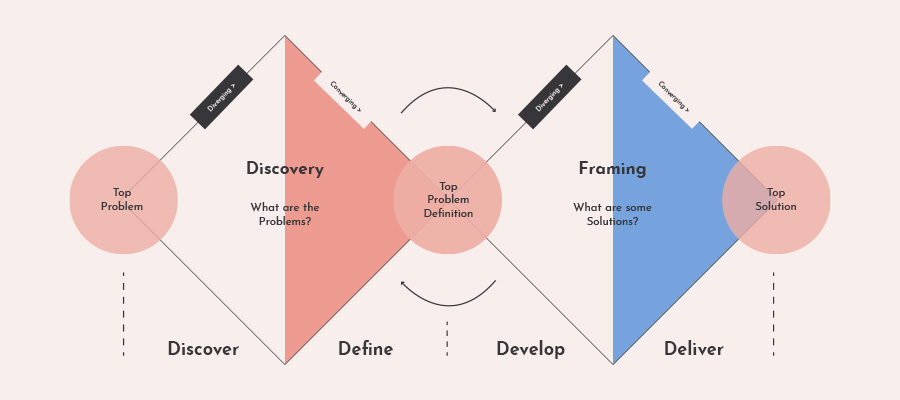
How it Relates to
teams’ methodologies
within a Double Diamond
You start at the left on a single point. That’s the customer problem — example: “How does a global shipping company improve its communication user experience?”
During the first two stages (Map and Sketch – Top Problem), you explore a range of various solutions that could be an avenue to target new experiences. ,

By the end this discovery work you have all these different options available to you. The diamond has expanded, (Top Problem Definition) and you’re right in the middle. During the third stage (Define/Develop), you evaluate your ideas and select one to run with. This is the first diamond tapering back to a single point.
The final two stages within the Sprint – (Prototype & Test) follow the same structure. As you develop ways to turn your sketches into a real product, the second diamond expands – ie (DD- Develop/Deliver). From there, you choose the best approach and create a prototype to test. This is the diamond tapering back to its final rightmost point (Top Solution).
Until recently, the consensus has been that design sprints are best held in-person because they’re highly energetic processes. Face to face, snacks, buzzing around the room, Post-It notes on the walls, whiteboards with various iterations, and holding a dozen conversations at once – parking lot please. The thought of doing that online would be chaos, right?
Well, not quite.
Design sprints can work when your participants are hundreds or thousands of miles apart — But to work well, you need to tweak Knapp’s original process. Here’s how you do it.
Setting up design sprints for remote teams.
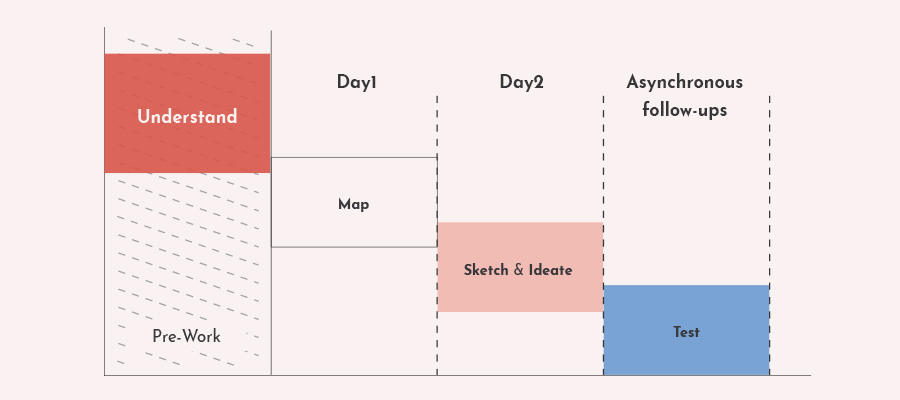
The biggest change we made to the original design sprint is time. Whereas Knapp’s sprint takes place over five days,
were here you can change that format to span from 2–3 days.
On day one, we run through both ideation stages — Map & Sketch — to create a bunch of solutions to our problem. Then, on day two, we analyze those ideas and pick one to run with or move the real user testing if a day three is available within your scheduling.
But if schedules don’t allow, the remaining two stages — Prototype & Test — aren’t part of the two-day remote design sprint. Instead, our design and engineering teams break out to conduct prototyping and user testing asynchronously on another calendar date.

"
The hardest week of a remote sprint is the week before.”
Jason Fund | Design Strategy Lead, IDEO
Since we’re shrinking the timeframe of the design sprint without omitting any of the original process, time is tight. To give ourselves breathing room, we run a lot of the research before the sprint itself.
Product & Design independently research the problem, interview customers/users about their challenges, and prepare detailed notes of their findings. As IDEO’s design strategy lead, Jason Fund, once said: “The hardest week of a remote sprint is the week before.”
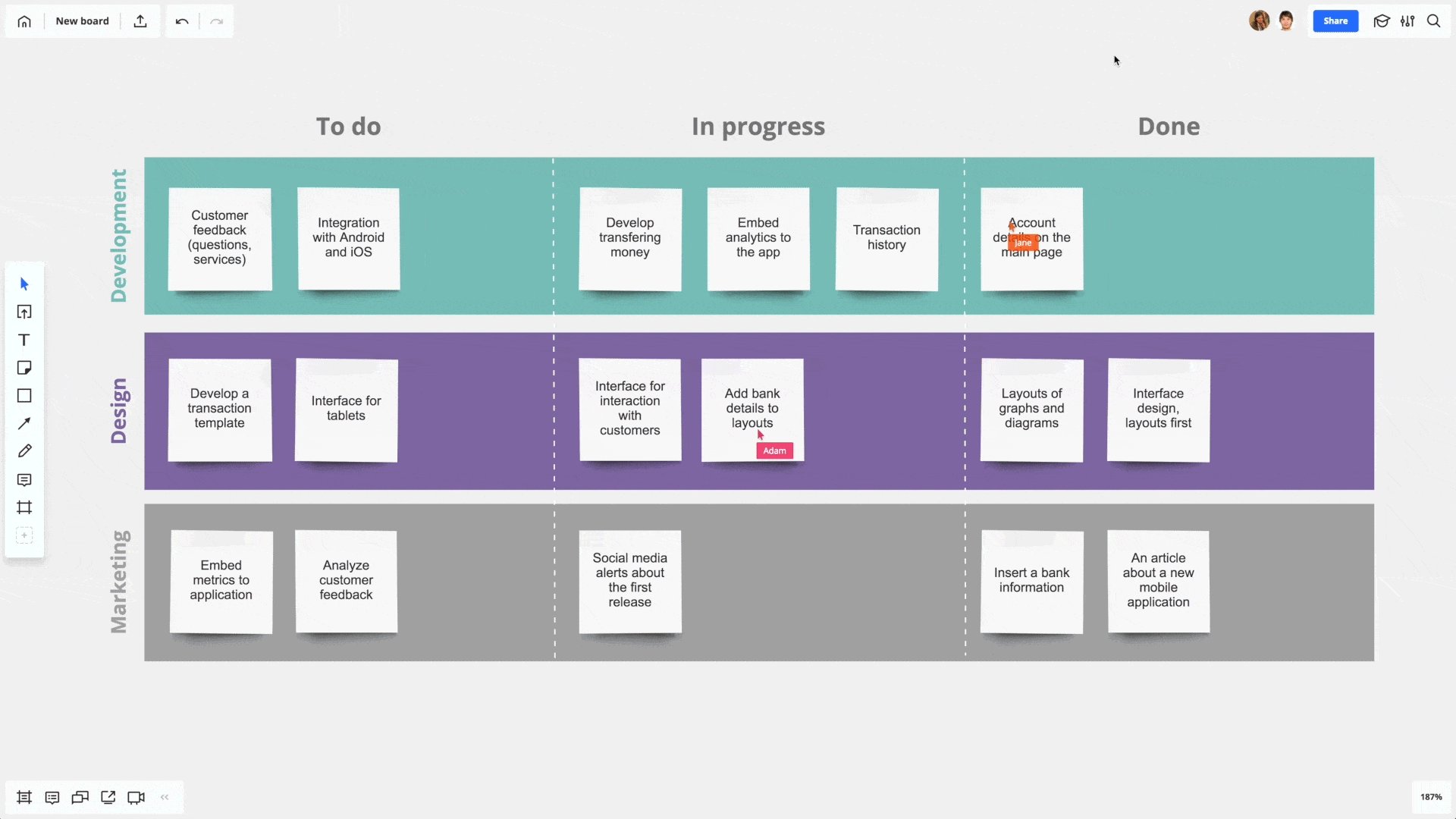
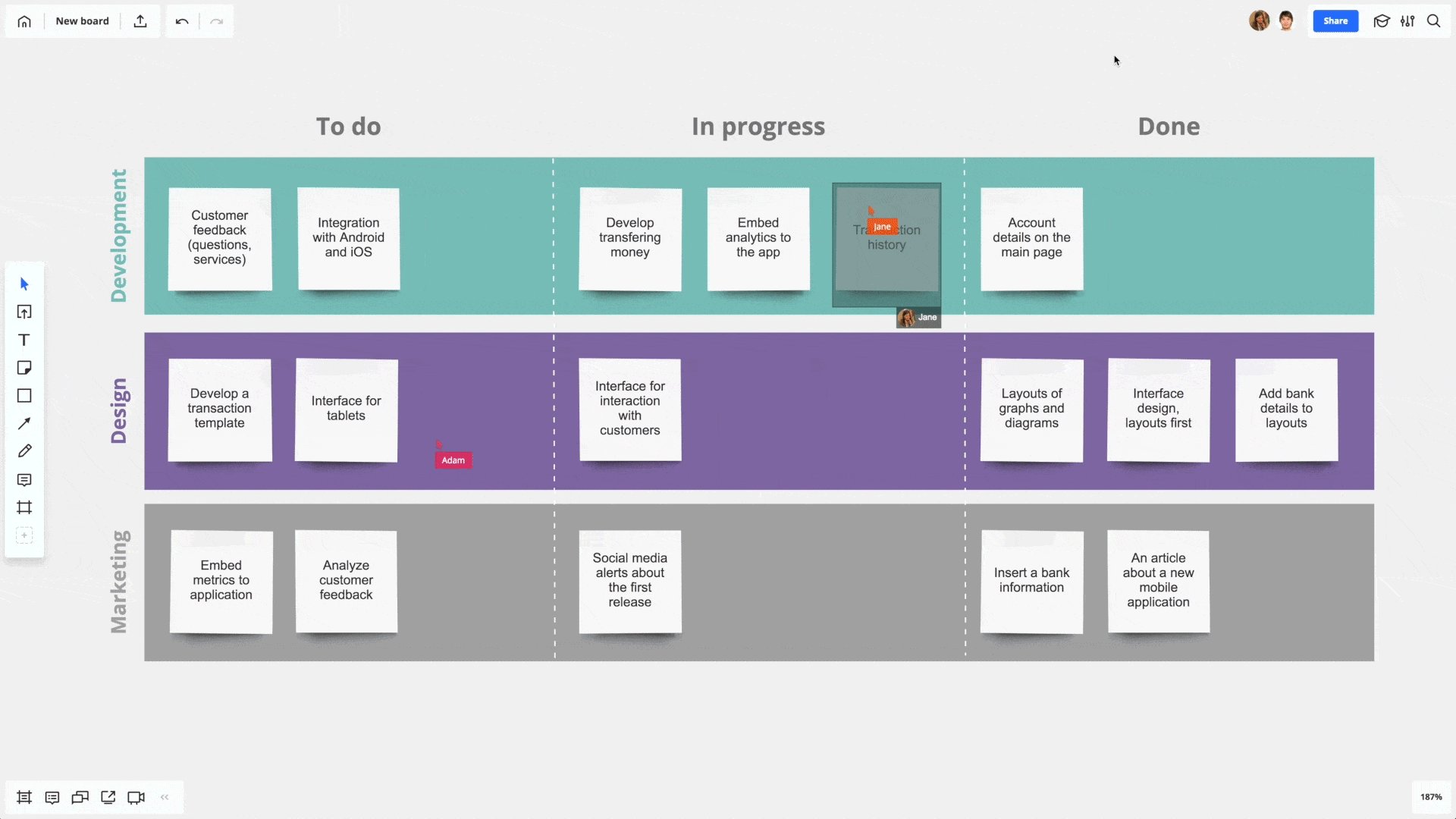
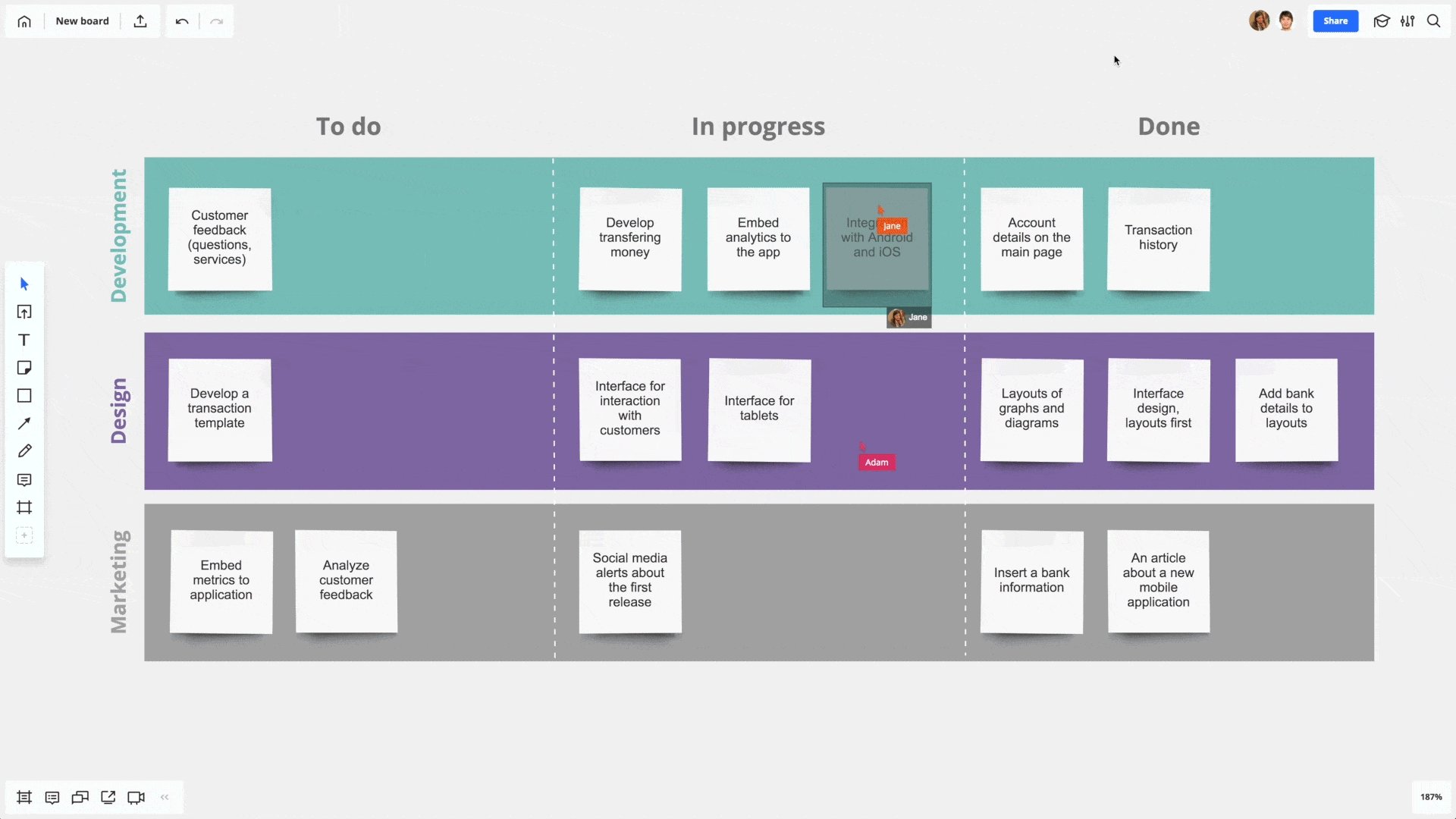
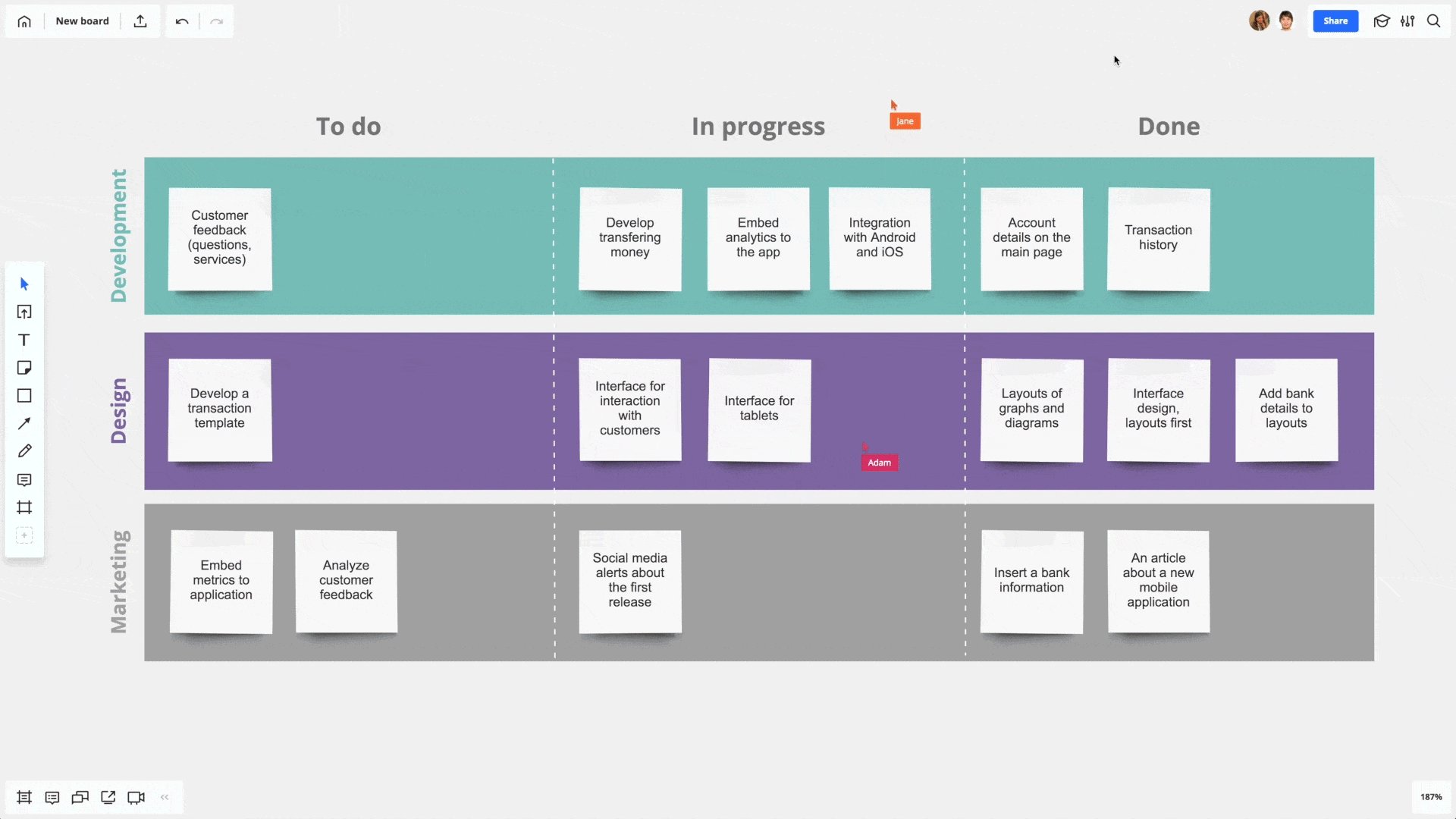
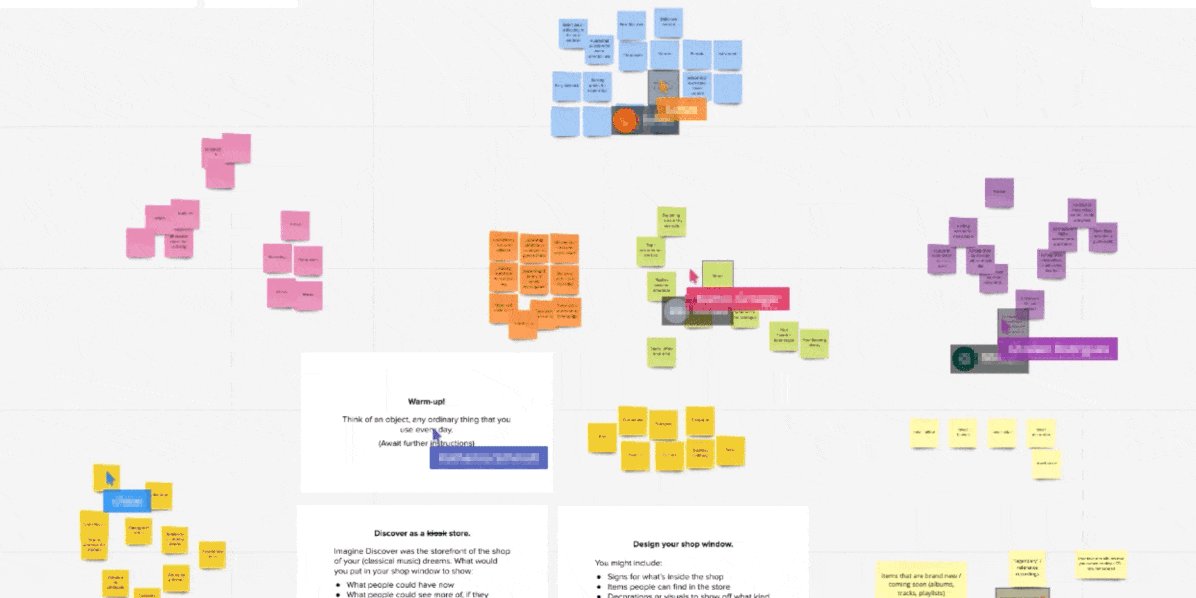
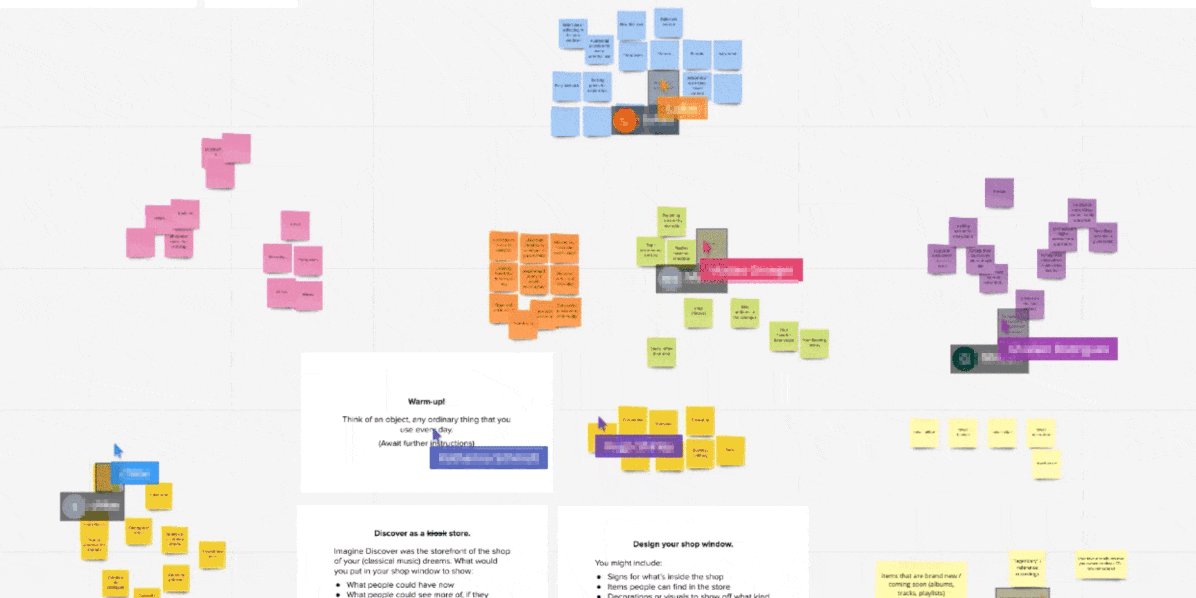
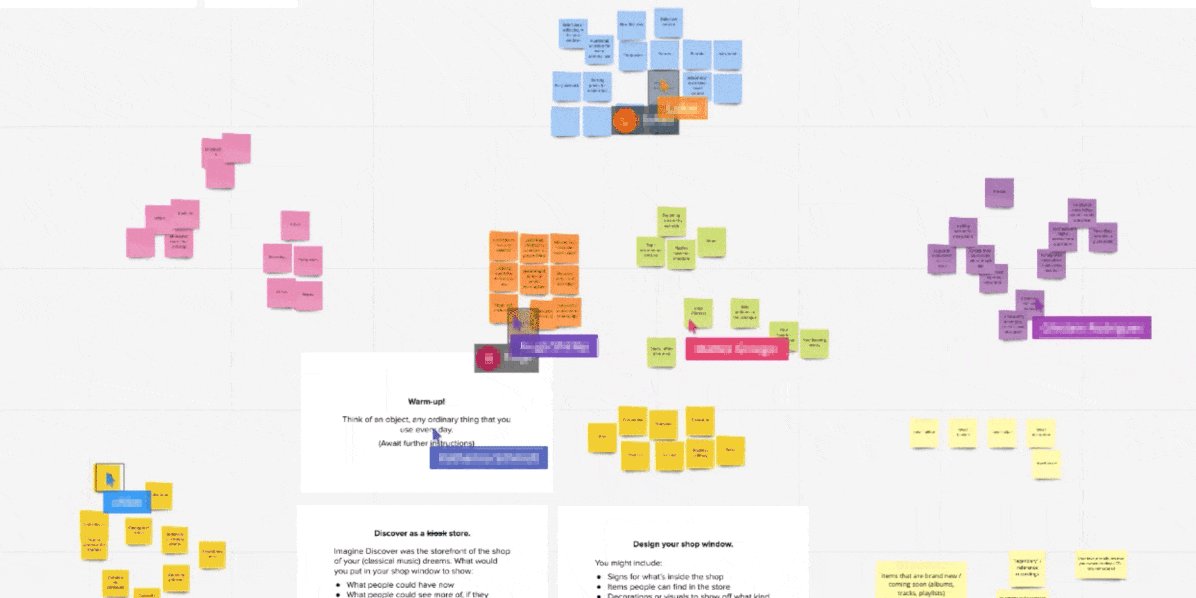
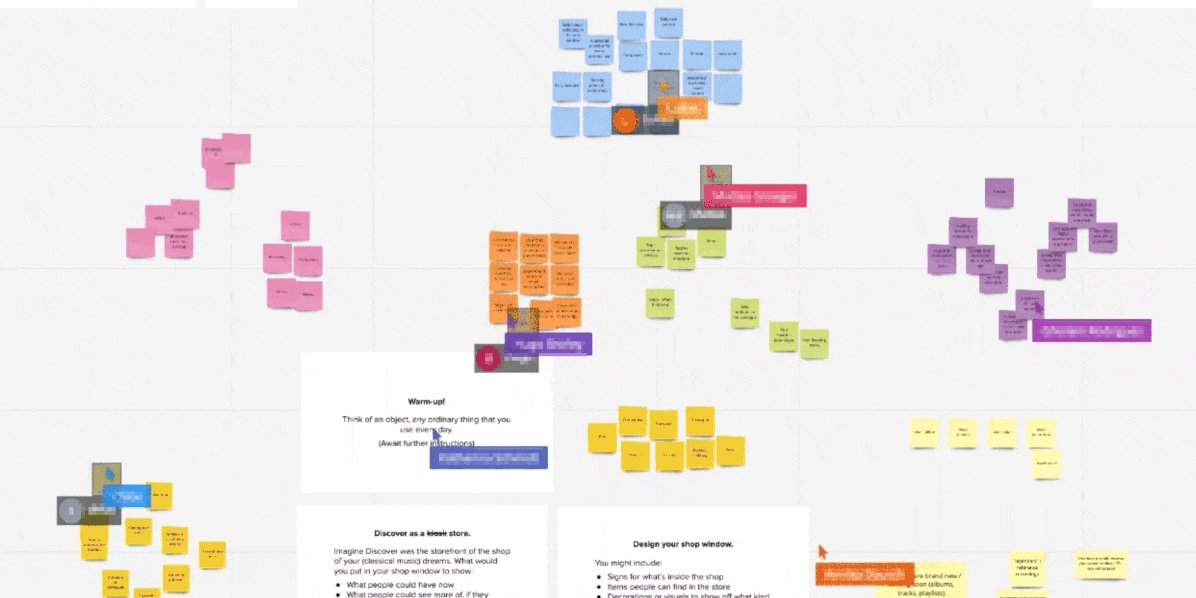
The second big change from in-person to remote sprints is technology. Because participants aren’t in the same room, you have to use technology to support their interactions. The whiteboard is the beating heart of the design sprint. It’s where you anchor your ideas, arrange your thoughts, and experiment with new concepts. As tools, whiteboards are so effective because they’re flexible — you can scribble in one section, stick Post-It notes on another, sketch out concepts in a third. To recreate this online, we use collaborative whiteboard platform Miro

"
Ideas are ephemeral when you’re in-person,
but they’re automatically recorded when you work online.”
In some ways, virtual whiteboards are actually better than their physical counterparts. Ideas are ephemeral when you’re in-person, but they’re automatically recorded when you work online.The second piece of must-have technology is a video conferencing platform. It’s hard to communicate with someone if you can’t read their facial expressions. Although that applies to remote work in general, it’s especially important in a design sprint where you’re actively collaborating. Using conferencing tools like Zoom / Google Hangouts – or enterprise platforms like Microsoft Teams – makes for stability, high quality, and ability to easily record calls.


One important tweak teams must make for productive remote collaboration involves behavior. When you’re working in a physical room, it’s easy to stay focused. But when you’re working at home and battling screen time fatigue, it’s easy to drift off and get distracted. The good news is that you can mitigate distraction and disengagement by setting expectations upfront.
Before you start, the sprint moderator/facilitator should explicitly ask people not to multitask or, at the very least, to avoid it where possible and practical. Since the power of the sprint comes from collective attention, it’s critical everyone keeps their attention focused.
During the sprint, moderator/facilitator play an ongoing role in keeping collective energies up and attendees engaged. During remote sprints, with everyone hidden behind their black mirror, it’s even easier for this to happen and for attendees to fall through the cracks. Whenever a moderator notices someone is beginning to take over, they should move to re-engage others in the discussion, ensuring a diverse input and or falling back to the agenda or task at hand.
Day 1
Map and Sketch
– Setting the stage with a structured discussion
When running a Design Sprint it’s always good to keep in mind that there is a big problem to be solved + additional research – rather than a broad or narrow scope of work. So, an example to this would be to discover a personalized dashboard to service relevant content to specific personas which can be accessed from anywhere.

In the morning of our first day, our 10-person team launched into the Map stage. We ran through all the same exercises we would have if we were in a room together — Affinity Grouping, Ask the Experts, How Might We, Jobs to be Done, and so on.
As Knapp explains in his book, “The structure allows the team to “boot up” as much information as quickly as possible — while preventing the usual meandering conversations.”
By the afternoon, we had some great ideas to develop in the Sketch phase. We dove into sketching exercises, where people developed our ideas and envisioned how they would work in practice. You can sketch ideas out on paper or digital formats like Miro or using some of the powerful Adobe apps like Comp or Photoshop Sketch. When we logged off for the day, we had a huge range of well-developed ideas.
Day 2
Decide
– Time for a single solid plan
Starting off your day two with a lot of ideas is fantastic start — but you can’t run with them all. Prototyping and testing are time- and resource-intensive processes. You need to whittle your ideas down to one solid option.
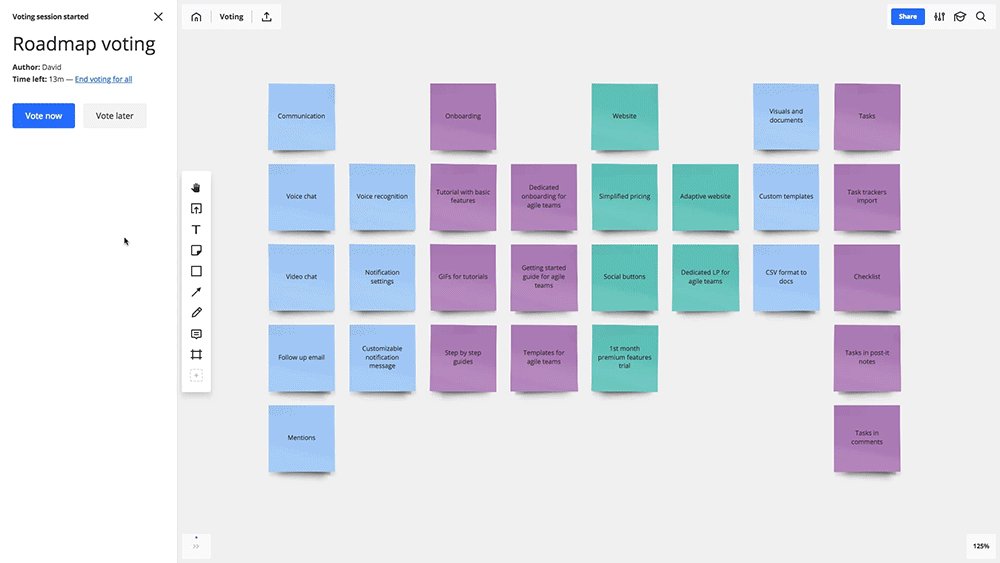
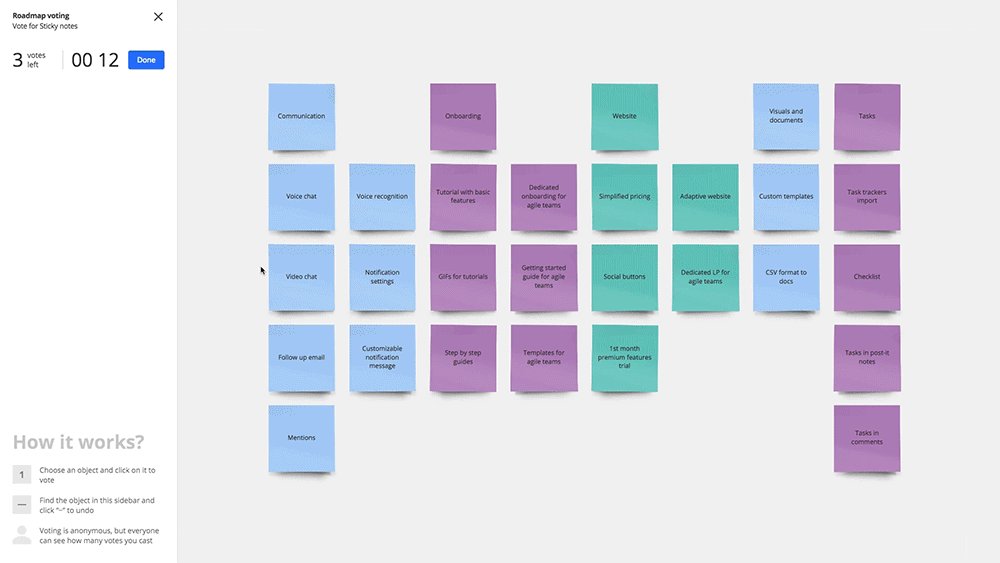
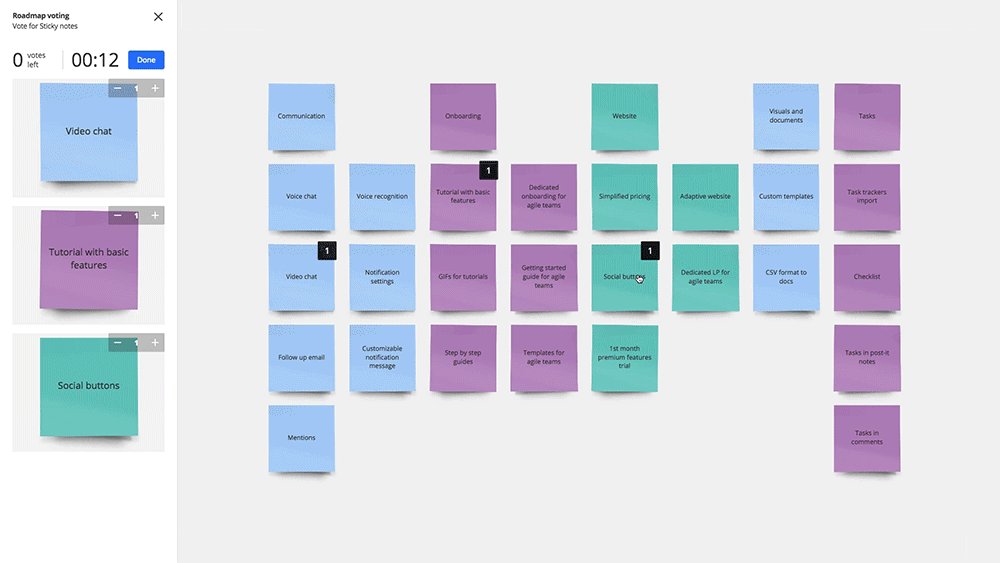
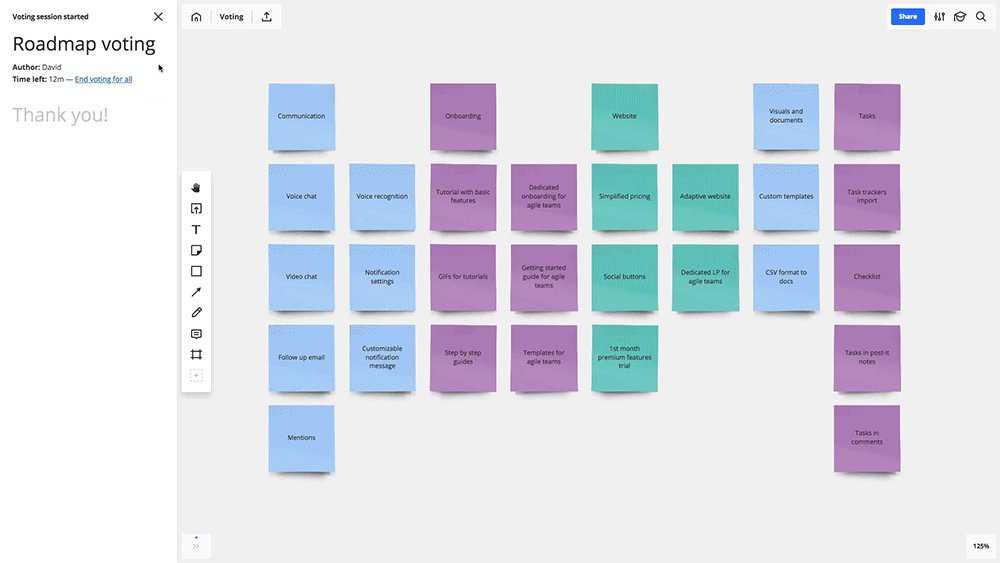
In the morning, we split into smaller groups and analyzed our options. Knapp has an interesting five-part “Sticky Decisions” method for this. You tape all your solution sketches to the wall, vote silently with small dot stickers, debate the options out-load as a group, vote silently again, and then pass off the final choice to your ultimate decision-maker. And this can all be recreated virtually via the Voting function in Miro.

By mid-afternoon, we take our sketches from our winning options and arranged them into a workable storyboard. The storyboard is a step-by-step plan showing how users will interact with your chosen solution and it forms the skeleton for your subsequent prototype.
And this is where your remote design sprint ends. After two days of intense ideation, analysis, and debate, you have your final storyboard. It’s time to thank everyone for their hard work and log off for some much-needed relaxation time.
Day 3
Prototype and Test
– Asynchronous Follow-Ups
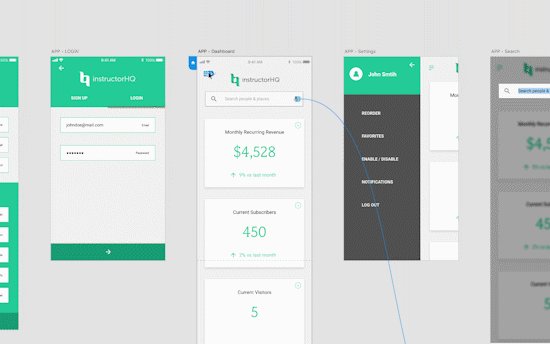
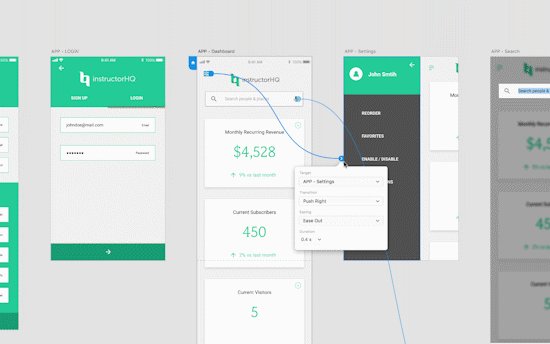
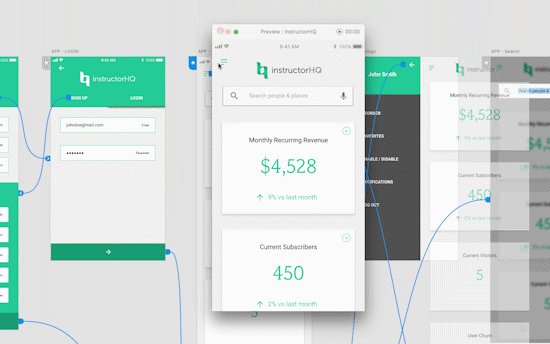
After the two-day virtual sprint, the team peels away to run the final two stages asynchronously. The first thing they do is turn your storyboard into a realistic clickable prototype ie. Design tools like Adobe XD – Figma etc. These prototypes look the part and allow users to interact with them as if they were a real product — but they’re not. They’re just a facade, although some advanced prototypes may include some working code.

Prototyping allows you to test out an idea without going through the hassle of actually developing the full solution.
With a prototype designed, the design team sets up user testing sessions. During these sessions, you release real users onto your prototype. You can test your assumptions and observe how they actually interact with your solution.
Depending on the outcome of your testing, you know if your idea is an effective solution or misguided fail.
Key Insights + Takeaways
—
When Knapp published Sprint in 2016, his book on design sprints, he was somewhat dismissive of remote opportunities. “Hopefully the technology for remote sprints is just around the corner,” he wrote, “but it’s not quite here yet.”
In todays world, the tech he alluded to is both widespread and affordable — and remote design sprints are not just feasible, but honestly very effective.
As my team and various others have run successful remote design sprints with team members distributed across the world — in Atlanta, Los Angles, Florida, Chicago, India, and the United Kingdom. We’ve seen that geographic differences don’t need to be an impediment to creativity and collaboration. If you think carefully about how you work, you can reap all the benefits of the traditional design sprint — and more.
This process has been the cornerstone of many successful product launches and learning how to conduct an effective design sprint has been so beneficial as we reuse techniques to develop and experiment ideas.
Books & Articles
—
Reference Links:
- Sprint by Jake Knapp – The Sprint Book
- Design Sprint Facilitation Guide by Design Sprint Academy – Design Sprint Facilitation
- 5 Tips for running a successful Design Sprint by IDEO – Running a Sprint
- Design Sprint by Richard Banfield – Design Sprint Book
- The Facilitator’s Handbook by Jake Knapp – Facilitator’s Handbook
- The User Testing Field Guide – User Testing Field Guide
Templates
There are several types of templates available for designers, developers and facilitators to use,
but ultimately your choice will depend on your need.
—
Reference Links:
- Trello Product Design Sprint Template – Trello Sprint Template
- Miro’s Design Sprint Demo Board – Demo Template
Videos
—
Reference Links:
This original series came out to support the Sprint Book and is still great to watch for understanding every day of a regular Design Sprint.
Introducing the Design Sprint 2.0 where this framework is condensed into 4 days instead of 5 including new and improved exercises to make the process even better.
Tools
—
Reference Links:
This short format workshop is useful when a team has a narrow scooped challenge but a number of stakeholders with unique ideas on how to solve it.
This tool from Adobe brings you prototyping for user experience and interaction designers all in one. Adobe XD features are used for creating wireframes, prototypes, and screen designs for digital products such as websites and mobile apps and also allows you to share with internal and external team members alike.
Is a platform for getting rapid customer feedback on almost any customer experience you can imagine, including websites, mobile apps, prototypes, and real world experiences.
Both are online collaborative whiteboard platforms that let you build and develop ideas with distributed teams as if you were in the same room, anywhere, anytime.
So you’ve looked and read everything on this list but you’re still not sure whether a design sprint is right for your idea.
SprintFit is a quick and easy tool that will help you decide whether this framework and process is the right choice for your challenge.
A cloud-based design tool that is similar to other design tools in functionality and features, but with big differences that make Figma better for team collaboration. … Figma has a familiar interface that makes it easy to adopt.
When building the platform for remote work it’s key to pick the right conferencing application. Zoom has built-in scheduling, breakout rooms and crisp video quality. Where Teams on an enterprise level allows for the same but also links into a Sharepoint and One drive.
Thank you!
If you enjoyed this article then so will your friends, why not share it and all the rest of my articles be greedy it counts!